【図解作成ガイド】v0×Canvaで記事・SNS・プレゼン資料を無料で作る方法!手順をわかりやすく解説

ビジネスシーンでは、限られた時間で効果的にメッセージを伝えることが求められます。そのため、視覚的に情報を整理して伝達力を高める「図解」は、オウンドメディアの記事、SNS投稿、プレゼン資料など、あらゆる場面で欠かせないツールです。
オウンドメディアの記事では、図解を活用することで読者の関心を引き、内容の理解を促進できます。SNSでは、短い時間で要点を伝えるために、視覚的な図解が情報拡散やエンゲージメントの向上に大きく寄与します。
さらに、プレゼンでは、複雑な情報を簡潔に伝え、意思決定をサポートするための強力な武器となります。
この記事では、”v0”と”Canva”を使って、オウンドメディアの記事、SNS、プレゼンに活用できる図解を無料で簡単に作成する方法を詳しく解説します。最終的に作成できる図解もお見せしますので、ぜひ最後までご覧ください。
さまざまなビジネスシーンで図解を効果的に活用し、情報発信をさらに強化していきましょう。
「v0」とは
v0は、視覚的なコンテンツを簡単に作成できるAIツールで、特に図解の作成に優れています。このツールはシンプルな操作性を持ち、複雑なデザインの知識がなくても誰でも簡単に図解を作成できるのが特徴です。
v0の大きな利点は、作業の効率化です。従来のデザインツールでは、レイアウトやフォント、色などを細かく調整する必要がありますが、v0はAIがそれらを自動的に最適化してくれるため、短時間でプロフェッショナルな見た目の図解が完成します。また、Canvaとの連携も可能で、デザインの自由度をさらに高めることができる点も魅力です。
詳しい使い方や活用事例は、こちらの記事で紹介しています。
v0の基本的な使い方
v0を実際にどのように使ってテキストから図解を作成するのか、その具体的な手順を解説していきます。
- v0にサインインする
- 図解のデザインプロンプトを入力
- 生成されたデザインの確認と調整
- 画像のエクスポート
1.v0にサインインする
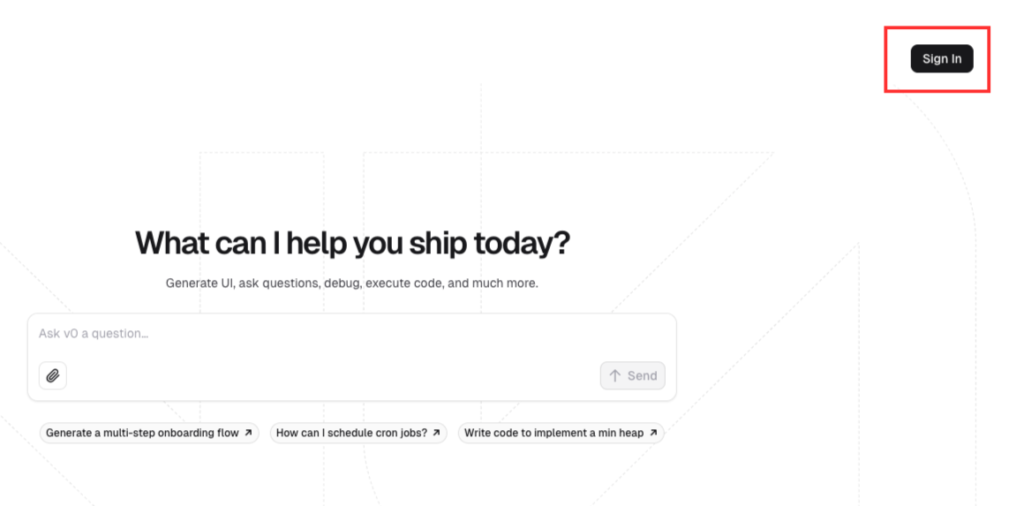
v0公式サイトにアクセスし、右上の「Sign In」から登録ができます。

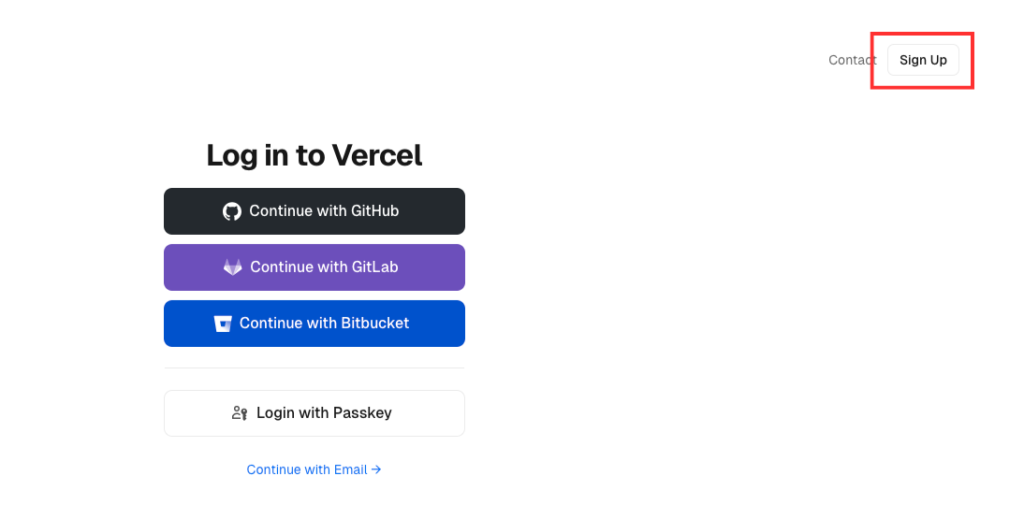
v0にまだ登録していない方は、同じく「Sign In」をクリックし、次の画面の右上の「Sign Up」をクリックします。

下記の3つのアカウントを持っている場合には、そのアカウントからログインすることも可能です。
- GitHub
- GitLab
- Bitbucket
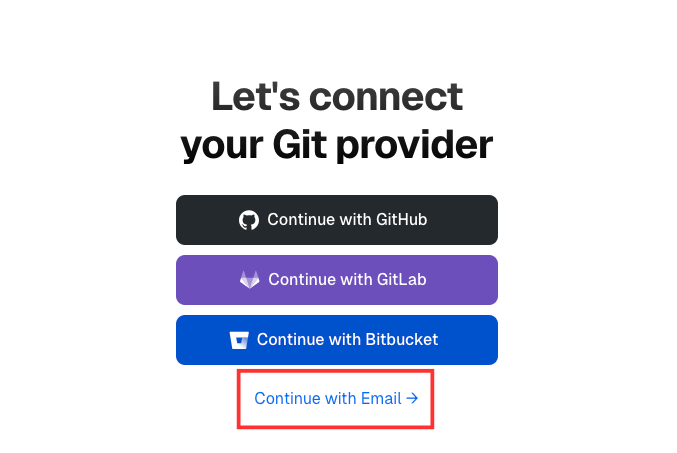
上記のアカウントがない場合には、メールアドレスを使って「Continue with Email」から登録します。

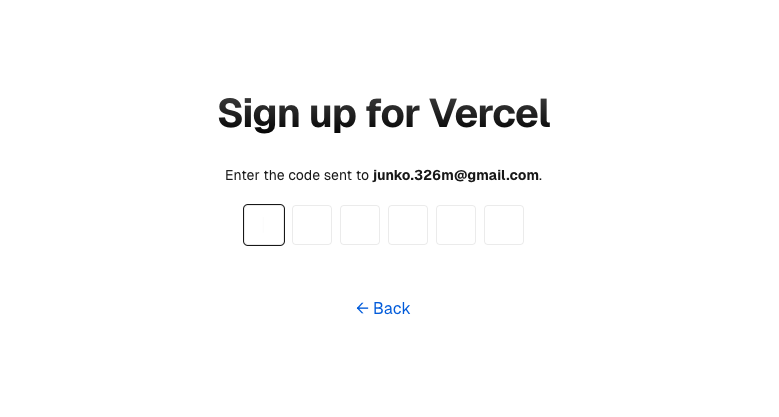
メールアドレスを入力すると、認証番号が送られてくるので、記載されている番号を入力します。

これで登録は完了し、v0が使用可能になります。

2.図解のデザインプロンプトを入力
図解のデザインプロンプトの一例として、”AI実践道場”で何が学べるのかという図解を作成します。
”Perplexity”を使って内容をまとめるため、次のようにプロンプトを入力します。
以下のURLにあるAI実践道場の内容を分析し、学べるスキルや知識を簡潔にまとめてください:
URL1: https://ai-writing-encyclopedia.com/lesson/
URL2: https://ai-writing-encyclopedia.com/lesson/page/2/
回答には以下の点を含めてください:
・AI実践道場の概要と目的
・学習できる主要なスキルや知識(カテゴリー別に整理)
・学習方法の特徴
・期間や構成
回答は箇条書きや見出しを使用して、読みやすく構造化してください。専門用語がある場合は簡単な説明を加えてください。
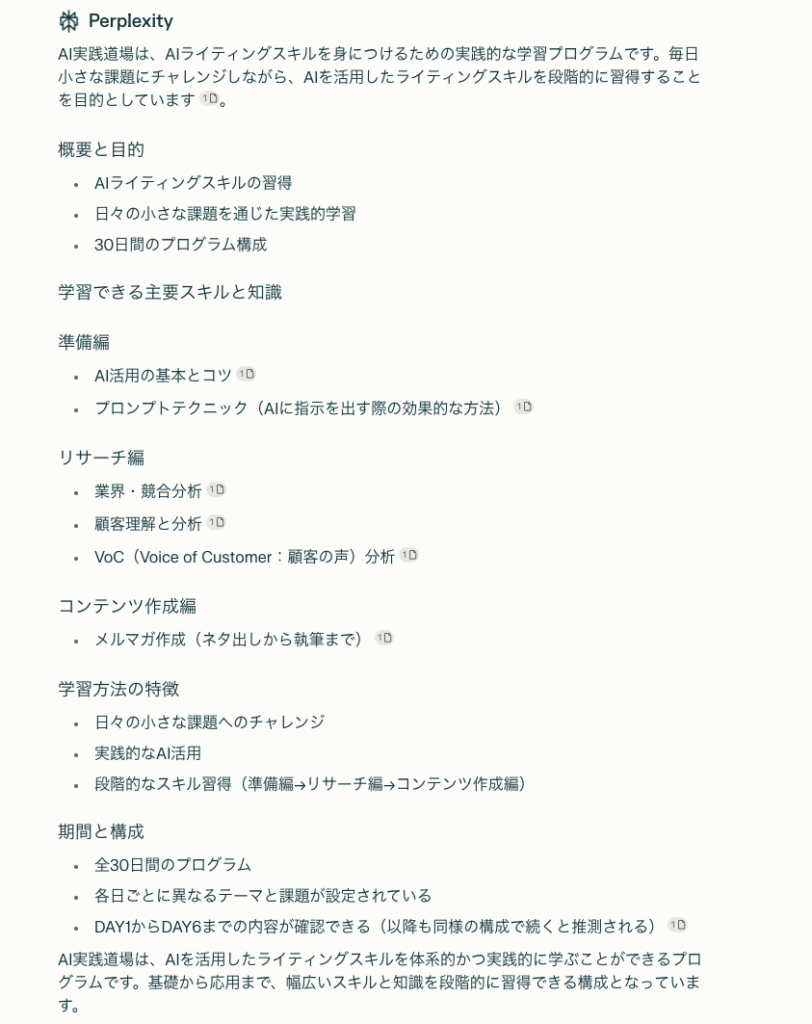
出力された回答は以下です。

この内容を使って、v0で次のようにプロンプトを入力します。
以下を参考に、3ステップ形式でAI実践道場で学べるスキルのSNS投稿用ポスターを作成してください。
{Perplexityで作成したAI実践道場のまとめをコピーして貼り付ける}
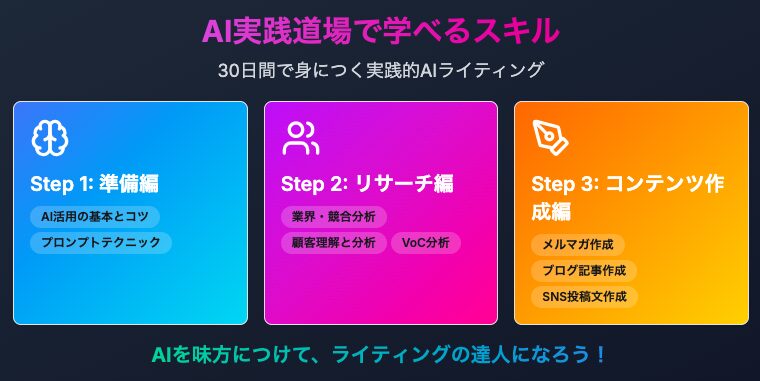
実行するとこのような図解が作成されました。

3.生成されたデザインの確認と調整
生成されたデザインを確認し、思い通りのイメージに近づけるプロンプトを入力します。v0は、少し雑なプロンプトでもデザインに組み込み、出力できます。
テキストを少し修正し、「見る人の目を引くリッチなデザインにしてください」と入力すると以下のように出力されました。

その他、「文字を大きくしたい」や、「背景の色を変えたい」などがあれば、プロンプトで具体的に入力することで、イメージ通りの図解を作成できます。
4.画像のエクスポート
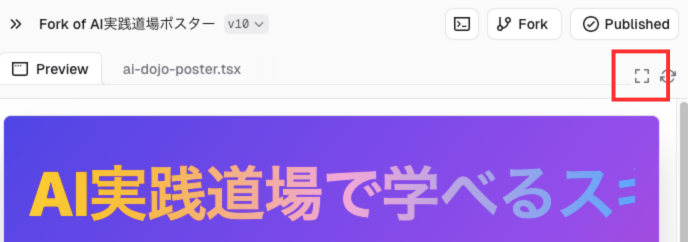
v0には画像のエクスポート機能がないため、スクリーンショットで保存するのが便利です。生成した画像の右上の四角をクリックし、全体像を表示させたあとにスクリーンショットで保存しましょう。

スクリーンショットのやり方は以下の通りです。
- Windows:「PrintScreen」または「PrtSc」を押しペイントなどの画像編集ソフトに貼り付けて保存
- Mac:「Command」+「Shift」+「3」を押す
v0×Canvaで図解を作成する方法
応用テクニックとして、Canvaのテンプレートをv0にアップロードすることで、より洗練されたデザインの図解を作成することができます。
Xであおい | 生成AI 研修・開発 Uravation 取締役(@wasedaAI_taisa)さんが解説しているように、v0とCanvaを組み合わせることで、とても簡単に図解作成ができます。
こちらの手順を参考にしながら、実際の使い方を解説します。
- Canvaのデザインをv0で出力
- 図解にしたい情報の準備
- 出力された情報をもとにデザインの内容を置き換える
- v0でデザインをカスタマイズ
1.Canvaのデザインをv0で出力
Canvaは、誰でも簡単にデザインを作成できるオンラインツールです。特別なデザインスキルがなくても、ドラッグ&ドロップ操作でプロフェッショナルなグラフィックを作成できる点が特徴です。
プレゼン資料、SNS投稿、ポスター、名刺など、さまざまな用途に応じたテンプレートや素材が豊富に用意されています。
まずは、Canvaのテンプレートから、使いたいデザインを探します。どんな図解を作りたいかが言語化できている場合は、イメージを入力しましょう。
イメージができていない場合には、検索窓の下のアイコンから、何に使う画像を作りたいかを選べます。

使用したいデザインのスクリーンショットをします。今回は、こちらのデザインを選びました。

このテンプレートをv0にインポートして、同じデザインを出力させます。プロンプトは以下の通りです。
プロンプトは””完全再現したものを出して””だけでOK
引用:あおい | 生成AI 研修・開発 Uravation 取締役(@wasedaAI_taisa)
実際に出力されたものは以下です。

2.図解にしたい情報の準備
図解の中に載せたい情報を、Perplexityでまとめます。
例えば、自社のオウンドメディアの内容を図解にしたい場合などには、以下のプロンプトを入力します。
以下のURLに記載されている内容を分析し、簡潔にまとめてください
URL: 図解にしたいページのURL
3.出力された情報をもとにデザインの内容を置き換える
2で出力した情報をv0に入力し、再現したデザインの内容を自社の内容に置き換えます。
プロンプトは以下のように入力します。
“””提供された情報を基に、内容を適切かつ洗練された形で再構成してください。+ {{先ほどのコピペ }}”””
引用:あおい | 生成AI 研修・開発 Uravation 取締役(@wasedaAI_taisa)
実際に1で生成したデザインに、2でまとめた情報を入力すると、以下のようなデザインが出力されました。

4.v0でデザインをカスタマイズ
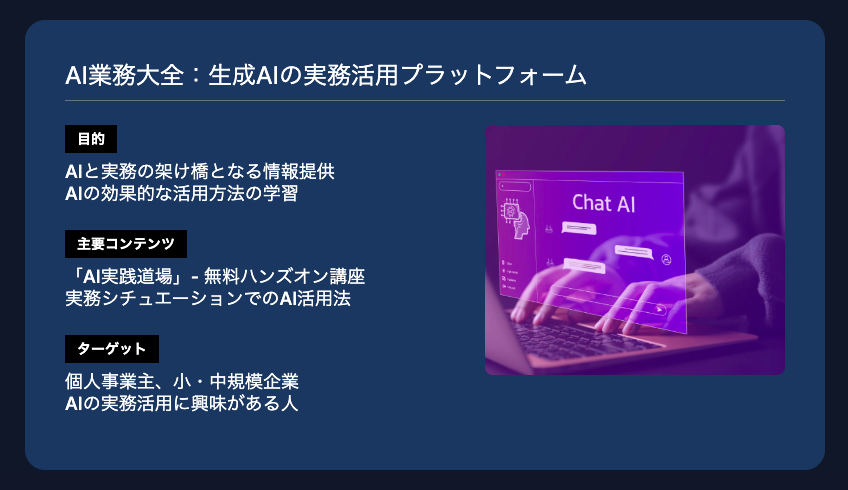
出力されたデータに画像を追加するなど、カスタマイズします。画像を追加する場合には、準備した画像をインポートし、「アップロードした画像を追加してください」と入力します。

他にも、色を変更したり、ラインを追加したり、文字の大きさを変えたりとプロンプトに入力するだけで、カスタマイズできます。
まとめ
v0×Canvaを使って記事やSNS投稿、プレゼン資料に活用できる図解を無料で作成する方法について、具体的な手順を解説しました。
v0で図解を作成する手順は以下の通りです。
- v0にサインインする
- 図解のデザインプロンプトを入力
- 生成されたデザインの確認と調整
- 画像のエクスポート
v0を活用することで、短時間でプロフェッショナルな図解を作成でき、ビジネスの様々なシーンでの情報伝達力を劇的に向上させることができます。
また、Canvaとの連携により、デザインの質をさらに高め、誰でも手軽に洗練された図解を作成できるのが魅力です。
- Canvaのデザインをv0で出力
- 図解にしたい情報の準備
- 出力された情報をもとにデザインの内容を置き換える
- v0でデザインをカスタマイズ
ぜひ、v0とCanvaを活用して、短時間でプロフェッショナルな図解を作成し、ビジネスでのコミュニケーションを強化しましょう。

