v0(ブイゼロ)とは?使い方と事例15選を画像付きで丁寧に解説!

v0は、デザインやプログラミングの知識がなくても、簡単にプロレベルのWebサイトやアプリ、図解などをスムーズに作成できます。
ノーコードツールよりも使い方はシンプルで、テキストを入力するだけでアイデアを形にでき、幅広く活用できる点が大きな特徴です。
この記事では、v0の使い方と活用事例15選を紹介しています。ぜひ、参考にしてみてください。
v0(ブイゼロ)とは?
v0は、プロンプトだけでWebサイトやアプリ、UIデザインなどが生成できるAIツールです。
生成したものは、チャットで細かく修正してブラッシュアップできるだけでなく、最新のReactやNext.jsに対応しているため、プロ顔負けの作品に仕上げられます。
さらに、参考画像や資料を読み込んで「このデザインをベースに作ってほしい」といった指示を出すと、高い精度の再現も可能です。
デザインやプログラミングの経験がなくても、v0なら短時間で高品質な作品を作り上げられます。
v0の使い方
v0の使い方を3ステップで紹介します。
- アカウント作成
- プロンプト作成
- 作品の共有
順番に見ていきましょう。

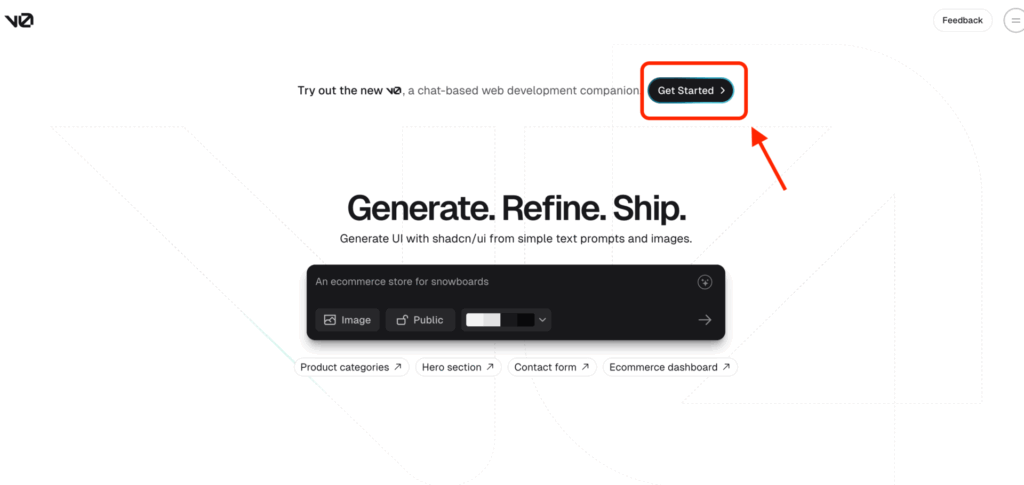
v0の公式サイトにアクセスし、「Get Started」をクリックします。

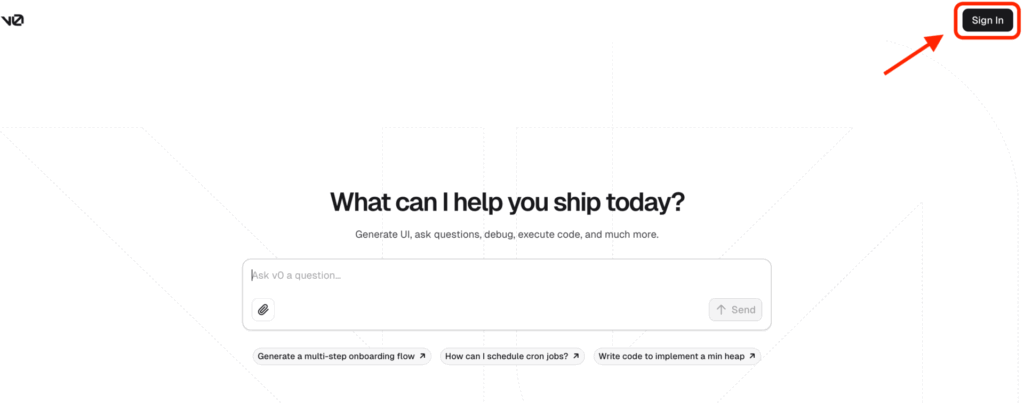
上の「Sign In」をクリックし、以下のいずれかでログインします。
- メール
- GitHub
- GitLab
- Bitbucket
それぞれ選択したもので認証したら、アカウント作成は完了です。

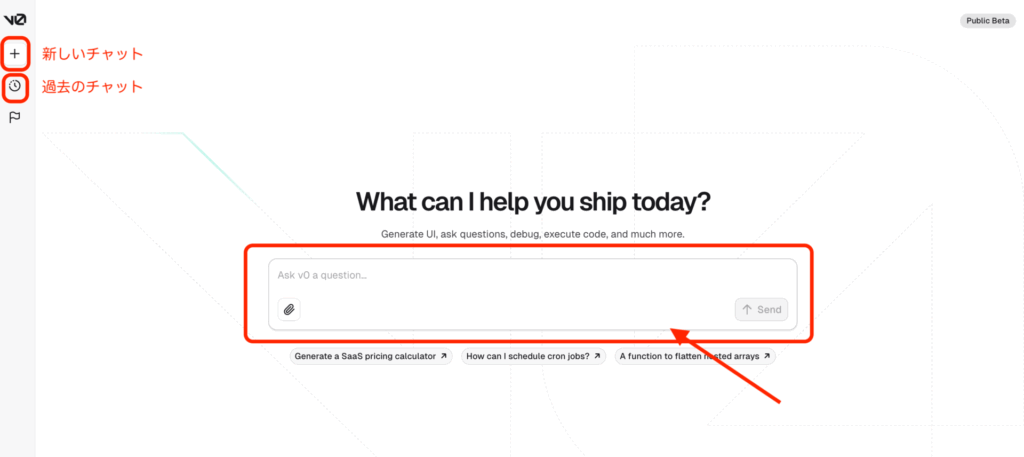
v0の使い方は、赤枠に生成したいものをテキストで入力して「Send」をクリックするだけです。
それでは、お試しでタイマーアプリを作ってみましょう。
「使いやすい時間管理タイマーアプリを作成してください。色は青でお願いします。」のプロンプトを入力して、約25秒でできたアプリが以下です。
テキストのみで、しっかりと機能するアプリが完成しました。単にアプリを作っただけでなく、画面の左側には使い方やデザインの特徴も丁寧に記されています。
右側の画面、上部にある「Code」を押すとコードが見られ、「Preview」でプレビュー画面に切り替えられます。
さらに、ここからチャットで指示を出してポモドーロ機能をつけてブラッシュアップしました。

プロンプトを繰り返すことで簡単に修正ができます。
できるだけ具体的なプロンプトを作成したり、資料を読み込んだりすると質が高くて理想の作品に仕上がります。

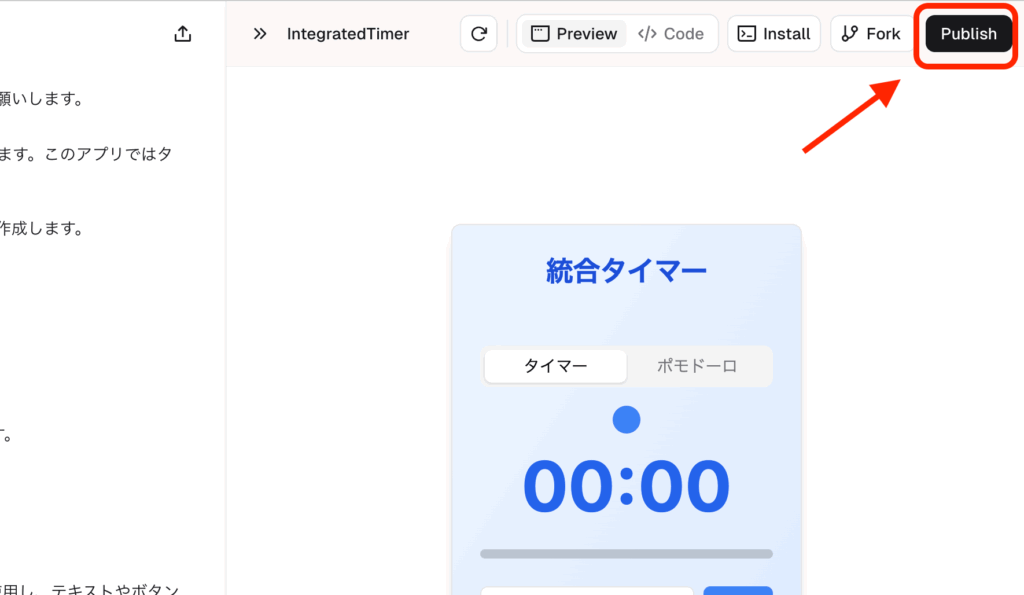
生成したものを共有するときは、右上の「Publish」をクリックすると、共有リンクが発行できます。
v0の活用事例15選
ここではv0の具体的な活用事例を15個、紹介します。
気になるものがあれば、ぜひチェックしてみてください。
1.デジタル名刺
大学生がデジタル名刺を生成した事例です。
すぐに生成できるため、紙の場合とは異なり情報が変更された場合でも、瞬時に新しい名刺にバージョンアップできます。
2.結婚式のWeb招待状
柔軟なカスタマイズ機能を活かして、結婚式のWeb招待状を生成した事例です。
時間がなくて忙しくても、凝ったオリジナルの招待状が手軽に作成できます。
3.デジタル漫画アプリ
画面をタップして読める、本格的なデジタル漫画アプリを生成した事例です。
オリジナル作品が簡単にデジタルで公開できます。
4.英語学習アプリ
インタラクティブな言語学習アプリを生成した事例です。
フレーズを記憶するだけでなく、リスニング対策としても利用でき、教育現場での活用が期待できます。
5.管理画面
複数のツールを使うことなく、v0のみで管理画面を生成した事例です。
必要な機能やレイアウトを組み合わせてカスタマイズできるため、プロジェクトの管理やデータ分析などのツールとしても適しています。
6.株価チャート
FXや株式、仮想通貨などの市場分析ができるTradingViewを取り込み、最新情報を反映させた株価チャートを生成した事例です。
動的なデータも扱えるv0は、ビジネスの場でも大いに役立つでしょう。
7.音楽レコード
音楽データを読み込み、メヌエットを流すレコードを生成した事例です。
レコードだけでなく、自分好みのポッドキャストや音楽ストリーミングの一部としての応用も期待できます。
8.ランキング表の図解
SNSで利用できるランキング形式の図解を生成した事例です。
デザインに自信がなくても、情報を視覚的に分かりやすく伝えたいときに役立ちます。
9.資料作成
メモを入れて、書籍の内容を資料に生成した事例です。
今回のようにメモでなくとも、過去の資料を読み込むと、デザインの質を担保した資料作りにも活用できます。
10.カレンダー付き画像
好きな画像をカレンダー付きの画像に生成した事例です。
デスクトップやスマホの壁紙として気軽に利用できます。
11.Web制作
5分程度で、ユニークなWebサイトを生成した事例です。
高品質なサイトが短時間で作成でき、コストを抑えながら魅力的なサイトを作りたいときに役立ちます。
12.LP制作
圧倒的なスピードでLPを生成した事例です。
キャンペーンやプロモーションを速く展開したいときや、デザインの壁打ちとしても利用できます。
13.空中ギャラリー
クリエイティブな展示、空中ギャラリーを生成した事例です。
v0はインタラクティブな表現が可能なため、デジタルアートの展示会や作品発表など、ユニークで魅力的な空間を作りたい方も楽しめます。
14.セミナーチラシ
実用化レベルのセミナーチラシを生成した事例です。
デザインの外注にコストをかけずに、v0で素早く効果的なチラシ作成ができます。
15.3Dロゴ
複雑な3Dロゴを手軽に生成した事例です。
ゼロから自分だけでデザインするよりもスピーディーに進められるため、色合いやレイアウトの異なるデザインのアイデアを効率よく複数のバリエーションで作成できます。
v0の3つの料金プラン
v0の料金プランは以下の通り。
| Free | Premium | Enterprise | |
|---|---|---|---|
| 料金 | 無料 | 20ドル/月 | 問い合わせ |
| クレジット | 200/月 | 5,000/月 | カスタム |
| クレジットの追加購入 | × | ◯ | ◯ |
| 画像生成 | × | ◯ | ◯ |
| カスタムテーマ | × | ◯ | ◯ |
どのプランでも商用利用が可能で、毎月クレジットが追加されるクレジット制が導入されています。
使用頻度が増えてきたりビジネスやチームで利用したりする場合は、高度な機能が使える有料プランへのアップグレードを検討すると良いでしょう。
初めて利用する際には、まず700クレジットが付与されるため、ぜひ試して使い心地を確認してみてください。
まとめ
ノーコードでWebサイトやアプリ、画像などが生成できるv0は、今後もさらに多様でクリエイティブな場面での活用が期待できます。
v0が生成したコードやデザインに手を加えたり、カスタマイズすることも容易に行えるため、開発の柔軟性を高めるツールとしても活用できます。
スキルの有無に関わらず、アイデア次第で活用の幅が広がるv0は、誰にとっても強力なパートナーになるでしょう。

